애드센스를 시작하려면 사이트 추가 심사 요청을 해야 합니다. 일단 기본적으로 구글 애드센스에 가입은 되어 있어야 겠죠? 그 과정은 생략하겠습니다.
심사를 하기 전에 블로그에 어느정도 포스팅이 되어 있어야 합니다. 흔히 말하는 승인용 글이라고 하죠. 아직 아무 글도 없는 블로그나 사이트라면 심사요청을 하지 마시기 바랍니다.
심사용 글을 작성하는 방법은 따로 포스팅을 해서 이 글과 연결시켜 놓겠습니다.
[심사용 글 작성하는 방법]
어느정도 심사를 받을 준비가 된 상태라면 아래 내용대로 진행해주시기 바랍니다.
정상적으로 가입이 됐다면, 사이트 추가 요청을 할 수 있습니다. 승인된 사이트,도메인에서만 애드센스 광고를 송출할 수 있습니다.
예를들어 내가 티스토리 블로그를 5개 가지고 있는 상태에서 1개 블로그만 승인 받았다면, 승인받은 1개 블로그에서만 광고 송출이 가능합니다. 나머지4개 블로그에 광고 코드를 넣어도 광고가 나오지 않습니다.
나머지 4개 블로그도 사이트 추가 승인을 받아야 정상적으로 광고 송출이 가능합니다.
0.티스토리에서 제공하는 서비스 이용하기
이전에는 심사 코드를 발급받아서 head에 넣어서 심사 요청을 해야 했습니다. 하지만 이젠 티스토리에서 지원을 해주기 때문에 연동만 하면 간단하게 심사가 진행됩니다.

티스토리 블로그 설정에가서 수익-애드센스 연동하기를 누르면 구글 계정 로그인 하는 부분이 나옵니다.
내가 가입한 애드센스 구글 계정으로 로그인을해서 연동을 해줍니다. 그러면 정상적으로 연동이 완료가 됩니다.
연동을 했다면 [수익]메뉴 부분에 [애드센스 관리] 항목이 추가가 됩니다.

애드센스 관리 버튼을 눌러서 광고를 설정할 수 있습니다.


원하는 광고를 활성화 시킨 다음에 변경사항 저장을 해주세요. 사용하시는 스킨에 따라서 활성화가 안되는 광고가 항목이 있을 수 있습니다. 참고하세요.
이렇게 티스토리 연동을 다 했다면 애드센스 신청을 해줘야 합니다. 아직 티스토리 측에서 자동심사까지는 지원을 해주지 않습니다.
애드센스 사이트로 이동해서 로그인 해주세요.

사이트-사이트 추가로 이동해주세요.

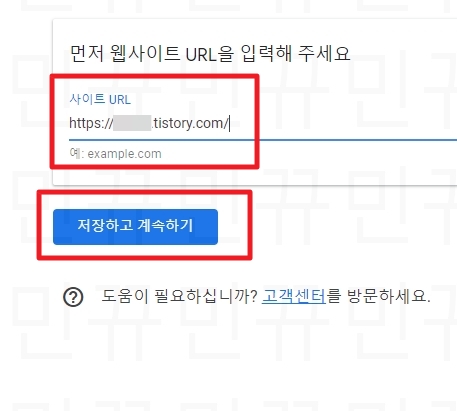
자신의 티스토리 주소를 올바르게 입력해주세요. 잘 입력했다면 저장하고 계속하기 눌러주세요.

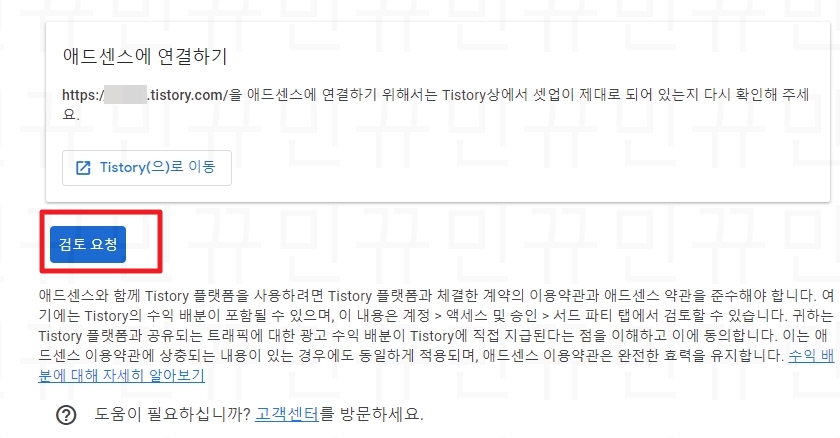
티스토리 도메인으로 심사요청을 할 경우 저렇게 애드센스 연결하기 안내가 뜨면서 확인을 하라고 합니다. 우리는 이미 연동을 하고 광고 세팅을 하고 왔기 때문에 바로 검토요청을 눌러줍니다. 그러면 심사 요청이 완료가 됩니다.
심사가 완료되기 까진 최대 14일 까지 소요가 된다고 합니다. 그 이상 걸리기도 하는데요. 정상적으로 따라하셨다면 그냥 기다리시면 됩니다.
일반적으로 티스토리에 연동하고 심사를 신청하셨다면 아래 내용은 안읽어도 됩니다.
하지만 티스토리가 아니라 워드프레스나 기타 다른 사이트 인 경우.
티스토리에 연동을 안하고 심사를 받고 싶은 경우.
아래 글을 추가로 읽어보세요.
1. 애드센스 사이트 심사 요청 및 심사코드 복사하기
저는 이미 승인이 나고 활성화된 계정이라서 메뉴가 조금 다를 수 있습니다. 아마 처음 가입해서 하는 사람의 경우 스샷이 조금 다를 수 있습니다.
애드센스 홈페이지에 들어가서 로그인을 해주세요.

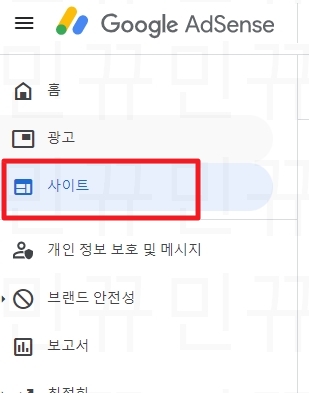
좌측 메뉴에 보면 [사이트]란 부분이 있습니다. 클릭해주세요.

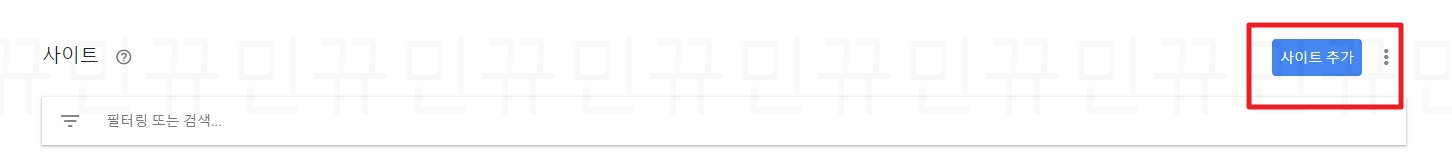
그러면 우측 화면에 사이트 추가 버튼이 있습니다. 눌러주세요.

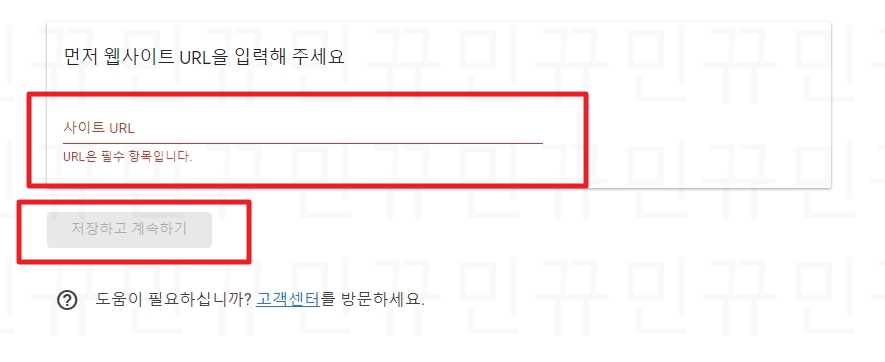
자신의 사이트 url을 올바르게 입력해주세요. 티스토리의 경우 https://내티스토리.tistory.com 를 입력해주시면 됩니다.
올바른 주소를 입력했다면 [저장하고 계속가기]가 활성화 됩니다.

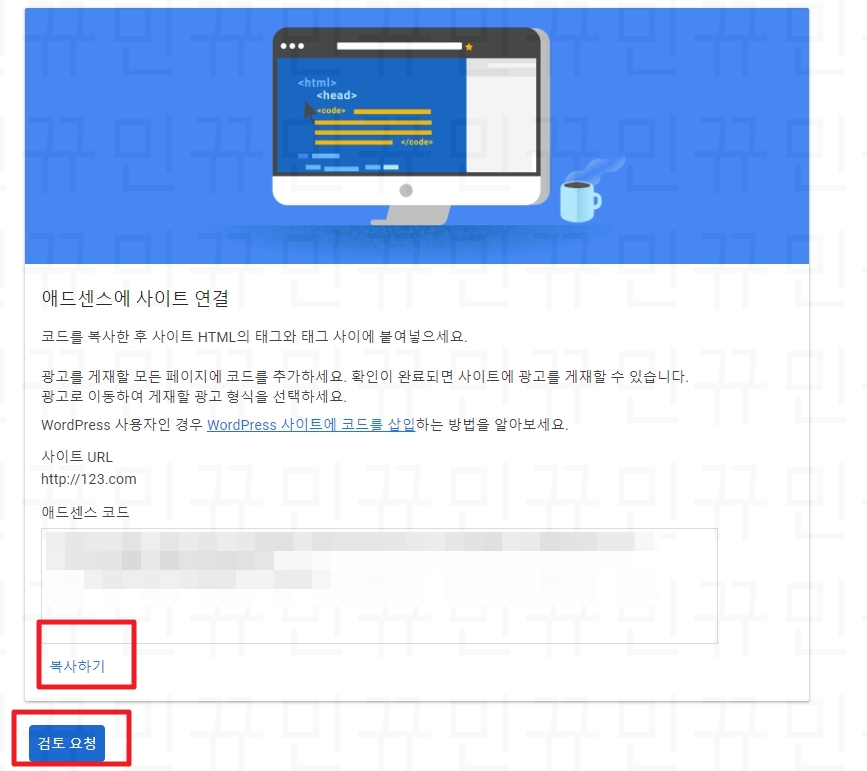
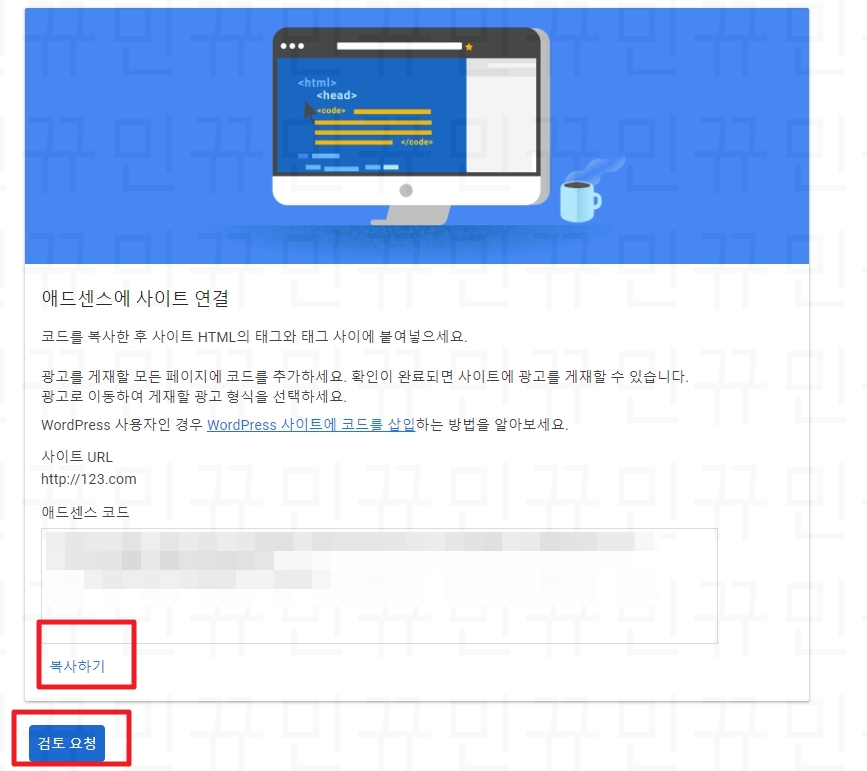
이제 이 화면에 보이는 코드를 티스토리 head 사이에 넣어야 합니다. 내가 입력한 사이트 주소가 잘 맞는지 사이트 url을 확인해주세요.
저같은 경우 그냥 테스트 목적으로 123.com이라고 입력을 했습니다. 여러분들은 자신의 티스토리,도메인 주소가 올바르게 들어갔는지 확인해주세요. 매우 중요합니다.
이상이 없다면 복사하기를 누르고 검토요청을 눌러도 되지만, 티스토리 head에 코드를 넣고 검토 요청을 누르겠습니다.
2.티스토리 html 편집해서 head에 심사코드 넣기
정상적으로 복사를 하시고 티스토리로 로그인해주세요. 그리고 블로그 설정으로 들어가주세요.

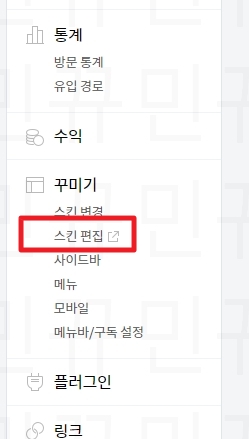
스킨편집을 클릭해주세요.

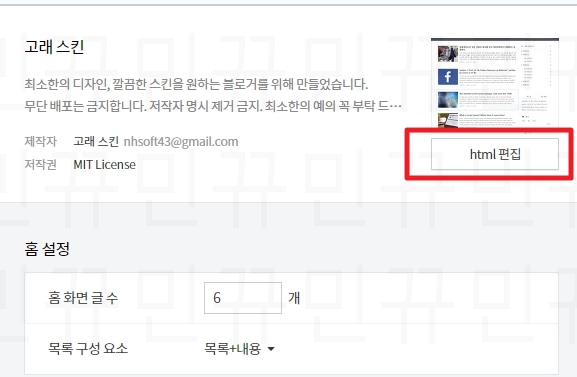
html 편집을 눌러주세요.

그러면 저런 요상한 문자들이 보이기 시작합니다. 이것이 html 코드라고 합니다. 아까 구글에서 head 사이에 넣으라고 했죠?
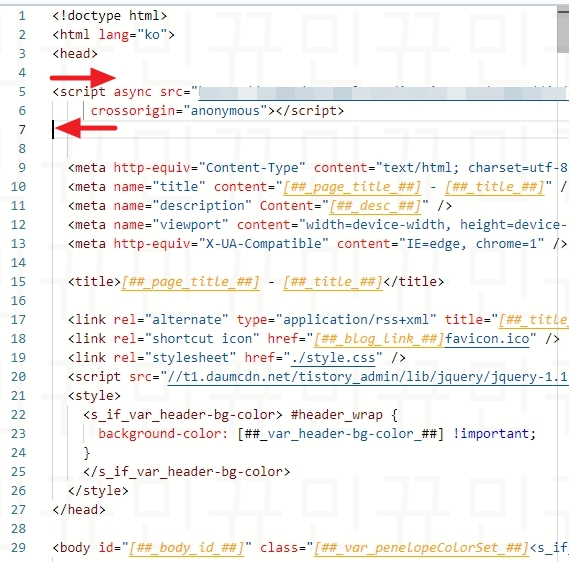
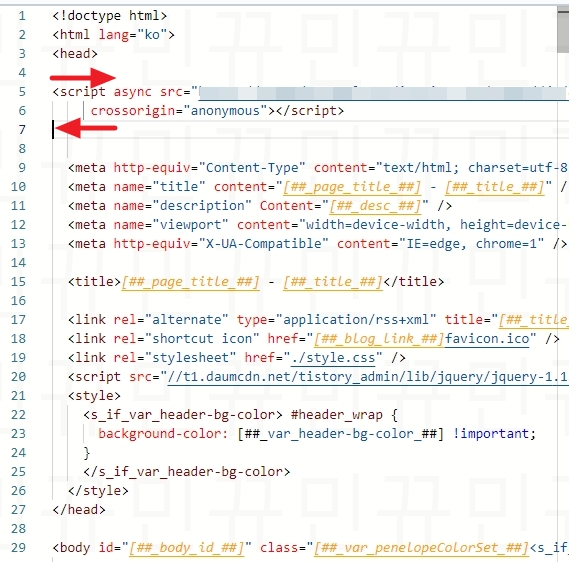
그러면 그냥 문서 편집하는것 처럼 <head> 아랫부분에 놓고 엔터를 쳐서 칸을 늘려주세요. 그 다음에 붙여넣기 하면 저렇게 코드가 들어가집니다.
여기서 저장하고 나와도 상관이 없을꺼 같지만, 줄이 이쁘게 맞아야 보기 좋죠? 두 사진의 차이점을 한번 보세요.


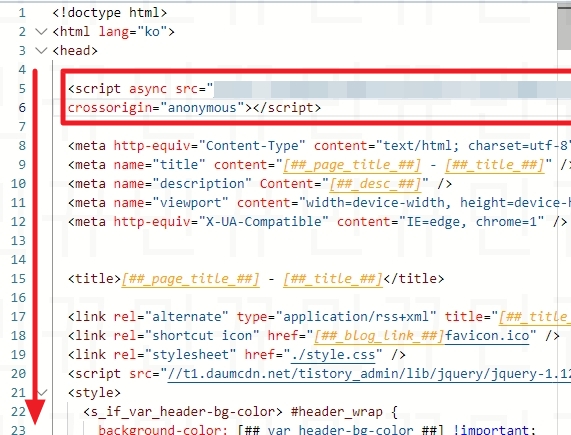
오른쪽 사진을 보면 <head>에서 시작된 줄이 아래로 쭉 내려가죠? <head>로 시작해서 </head>로 끝나게 됩니다. 줄이 이쁘게 이어져 있습니다.
하지만 처음에 붙여넣기 한 부분 보면 head에 줄이 끊어져 버립니다. 그러면 이쁘게 줄을 맞춰주면 됩니다.
<script 부분에서 < 이 부분에 커서를 놓고 스페이스바를 눌러주세요. 그러면 줄이 맞아지면서 <head> 안으로 들어오게 됩니다.
crossorigin 부분에 커서를 놓고 백스페이스를 눌러서 줄을 당겨주세요. 그러면 줄이 딱 맞으면서 아래와 같은 사진 처럼 나오게 됩니다.

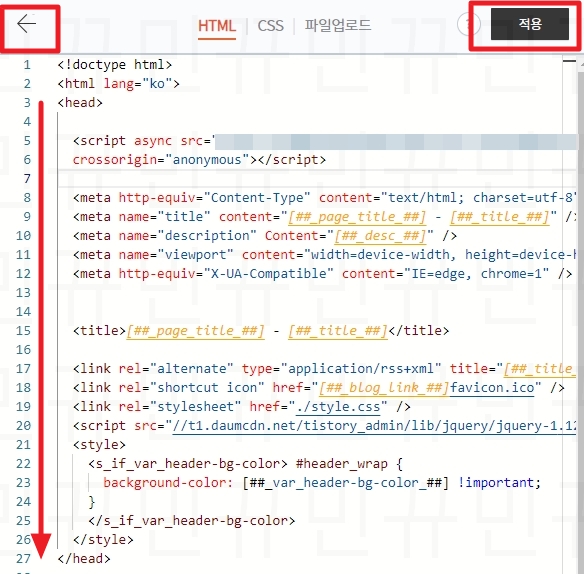
이렇게 <head>로 시작된 줄이 </head> 에서 끝나게, <script>에서 시작된게 </script>에서 끝나게 줄을 잘 맞춰주면 됩니다.
혹시 작업하다가 틀리거나 이상해지면 당황하지 마시고, 좌측 상단에 있는 ← 모양의 버튼을 눌러서 나갔다가 다시 html 편집 모드로 들어와서 해주세요.
정상적으로 수정을 했다면 [적용]을 눌러주시면 됩니다.
3. 애드센스 사이트 검토요청하기
정상적으로 html 코드를 넣었다면 아까 열어둔 애드센스 사이트로 이동해주세요.

아래 검토요청하기를 눌러주시면 끝이 납니다.

